Please note that this documentation is for the most recent version of this extension. It may not be relevant for older versions. Related documentation can be found in the documentation directory of the extension.
Creating a Real Estate Teaser
A teaser content item is a preview of real estate objects. These can be one or more real estate objects. The teasers can be displayed on the start page or in a sidebar and can be sorted in any order.
Technical info:
This plugin uses the following fluid template:
openimmo/Resources/Private/Templates/Immobilie/Teaser.htmlEach real estate teaser element in this template uses the fluid partial:
openimmo/Resources/Private/Partials/Immobilie/TeaserListItem.html
Go to to the Seiten module and open the page that you want to create a teaser element for.
Click on Neues Inhaltselement erstellen in the content area and select plugin type OpenImmo - Teaser.
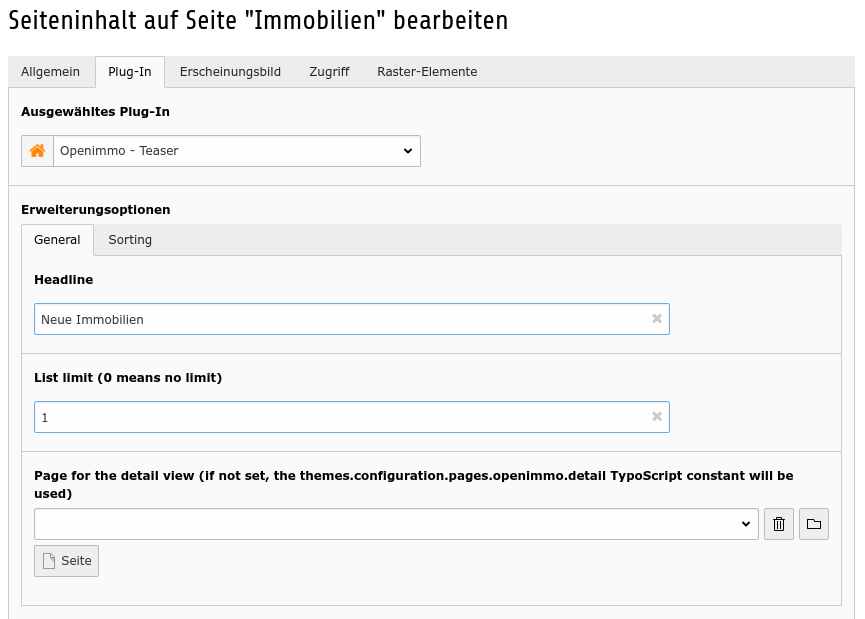
Under the Plug-In tab you will find the usual Erweiterungseinstellungen. We first want to look at the General tab, which looks as follows:

- Headline: Set a title for your real estate teaser.
- List limit: Set how many real estate teasers you want displayed. If you enter all of the available real estate will be displayed.
- Page for the detail view: Set the page that shows details of the real estate when a visitor clicks on the teaser. If no explicit page is set the system checks to see whether a standard detail page is defined as a TypoScript constant. If so, the real estate details are displayed on that page. If no page has been defined as a constant the system will simply try to display the real estate on the current page.
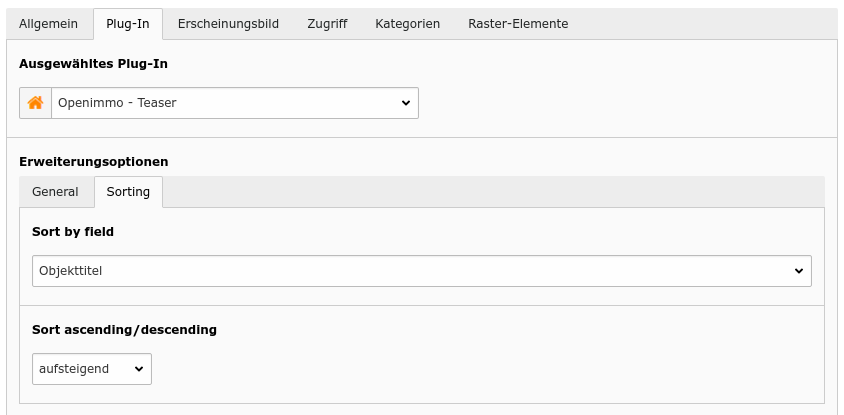
The Sorting tab allows you to select which real estate will be displayed first - i.e. the sort order.

- Sort by field: Select the sort field.
- Sort ascending/descending: Set sort to ascending or descending.
The settings
Stand vomandabsteigendwould show the 3 most recent real estate teasers.
Settings
You can use TypoScript constants to change the size of the real estate property images. You will need to set two constants (you can find more detailed information about these constants here).
themes.configuration.extension.openimmo.teaser.image.width = 260px
themes.configuration.extension.openimmo.teaser.image.height = These two constants are forwarded to the fluid template via the settings and notify f:image of the image size. If, as we see above, one of the values is empty, the image size will be proportional to value given.
