Bitte beachte, dass sich diese Dokumentation auf die neuste Version dieser Erweiterung bezieht. Wenn eine ältere Version eingesetzt wird, kann diese abweichen. Die jeweils passende Dokumentation befindet sich im Dokumentation-Verzeichnis der Erweiterung.
Quick Start
1. Installation der Extension
Installiere die Extension via Composer oder alternativ über den Extension Manager und füge die statischen TypoScript-Templates zu Deinem Root-Template hinzu.
Die verfügbaren statischen TypoScript-Templates sind:
- Fluid Content Elements (fluid_styled_content) (optional)
- Modules (modules) (erforderlich für Country-Provider)
- Shop (shop)
- Shop - Desfault styleshees (shop) (optional)
- Shop-Pro (shop_pro)
2. Anlegen der Seitenstruktur
Folgende Seiten-Struktur kann empfohlen werden. Die jeweiligen Seiten können über den TypoScriptKonstanten-Editor konfiguriert werden, was im Schritt 3 passiert.
🌎 Website root
├─ 📁 Data
│ └─ 🛒 Product-Records (contains Products)
├─ 📄 Product
│ ├─ 📄 Not found
├─ 📄 Products
│ ├─ 📄 Compare
├─ 📄 Basket
│ └─ 📄 Checkout
└─ 📁 Footer Menu
├─ 📄 Terms
├─ 📄 Disclaimer
└─ 📄 Privacy3. TypoScript Konfiguration (minimal)
Nach dem alle Seiten angelegt sind, kann die minimale TypoScript Konfiguration hinzugefügt werden.Empfohlen wird eine einfache Textdatei in Deinem Projekt-Verzeichnis / Template-Ordner oder im Dateisystem abzulegen. Die Namensgebung der Datei sollte einen Hinweis auf den Inhalt liefern. In unserem Beispiel nennen wir die Datei "shop.constants.typoscript"Die ID's der entsprechenden Seiten ersetzt Du mit den ID's aus Deiner Installation. Wenn Du mit der Maus über das Icon der Seite im Seitenbaum gehst, wird Dir die ID angezeigt.Emailadressen, Shopnamen und Pfade sind ebenfalls entsprechend Deiner Instanz anzupassen.
# Records
themes.configuration.container.shop = 88
themes.resourcesPrivatePath = fileadmin/
module.tx_shoppro.persistence.storagePid = 88
themes.configuration.extension.shop.basket.minimumOrderValue = 100
themes.configuration.extension.shop.ups.pid = 0
themes.configuration.extension.shop.basket.displayType = b2c
themes.configuration.extension.shop.detail.image.width = 450
themes.configuration.extension.shop.detail.image.height = 450
themes.configuration.extension.shop.email.to.name = Mein Shop Name
themes.configuration.extension.shop.email.from.email = shop(at)beispiel(dot)de
themes.configuration.extension.shop.email.from.name = Mein Shop Name
themes.configuration.extension.shop.email.to.email = shop(at)beispiel(dot)de
themes.configuration.extension.shop.basket.minimumOrderValue = 100
# Pages
themes.configuration.pages.shop.detail = 77
themes.configuration.pages.shop.checkoutCancel = 87
themes.configuration.pages.shop.notFound = 82
themes.configuration.pages.shop.basket = 76
themes.configuration.pages.shop.list = 75
themes.configuration.pages.shop.checkout = 83
themes.configuration.pages.shop.checkoutError = 83
themes.configuration.pages.shop.checkoutSuccess = 83
themes.configuration.pages.shop.checkoutCallback = 83
themes.configuration.pages.shop.compare = 84
themes.configuration.pages.terms = 79
themes.configuration.pages.privacy = 81
themes.configuration.pages.disclaimer = 80
# PayPal-Checkout
themes.configuration.extension.shop.checkout.payPalCheckout.payPalCheckoutSecret = XXX
themes.configuration.extension.shop.checkout.payPalCheckout.payPalCheckoutClientId = XXX
themes.configuration.extension.shop.checkout.payPalCheckout.sandbox = 1
themes.configuration.extension.shop.checkout.payPalCheckout.paymentTitle = Bestellung Mein ShopBinde die Datei in Deinem Root-Template gemäß Deiner Projektstruktur ein.
@import 'EXT:myPageSetup/templates/ts/shop.constants.typoscript'4. Plugins für Seiten anlegen
- Data->Product-Records Diese Seite ist eine Seite vom Typ Ordner und sollte nicht in den Suchindex/Sitemap aufgenommen werden. In den Einstellungen der Seite, stellst Du unter "Einstellungen - Enthält Plugin" das Plugin "Produkte" ein. Nach dem Speichern wird das Icon der Seite im Seitenbaum von einem Ordner zu einem Einkaufswagen wechseln.
- Products-List Diese Seite enthält die Liste Deiner Produkte. Sie ist eine Seite vom Typ "Standard". Als Inhaltselement wird hier ein das Plugin Shop product list and single view angelegt.
- Products-detail Diese Seite enthält die Detaiansicht Deiner Produkte. Sie ist eine Seite vom Typ "Standard". Als Inhaltselement wird hier ein das Plugin Shop product list and single view angelegt.
- Checkout-Seite Diese Seite ist im Menü unsichtbar und sollte nicht in den Suchindex/Sitemap aufgenommen werden. Auf dieser Seite muss ein Plugin vom Typ Shop checkout platziert werden, sodass hier der Bestellprozess durchgeführt werden kann.
- Error-Seite Diese Seite ist im Menü unsichtbar und sollte nicht in den Suchindex/Sitemap aufgenommen werden. Auf dieser Seite muss ein Plugin vom Typ Shop checkout platziert werden, damit Fehler einer Bestellung entsprechend verarbeitet werden kann.
- Callback-Seite Diese Seite ist im Menü unsichtbar und sollte nicht in den Suchindex/Sitemap aufgenommen werden. Auf dieser Seite muss ein Plugin vom Typ Shop checkout platziert werden, damit das ein Callback-Aufruf (von bspw. PayPal) einer Bestellung verarbeitet werden kann.
- Cancel-Seite Diese Seite ist im Menü unsichtbar und sollte nicht in den Suchindex/Sitemap aufgenommen werden. Auf dieser Seite muss ein Plugin vom Typ Shop checkout platziert werden, damit das Abbrechen einer Bestellung entsprechend verarbeitet werden kann.
- Success-Seite Diese Seite ist im Menü unsichtbar und sollte nicht in den Suchindex/Sitemap aufgenommen werden. Auf dieser Seite muss ein Plugin vom Typ Shop checkout platziert werden, damit der Abschluss einer Bestellung entsprechend verarbeitet werden kann.
- Terms/Disclaimer/Privac-Seiten Diese Seiten sind Seiten vom Typ "Standard" und enthalten reine Textinhalte, mit den entsprechenden Passagen.
Einstellungen Plugin Product list and single view (minimal)
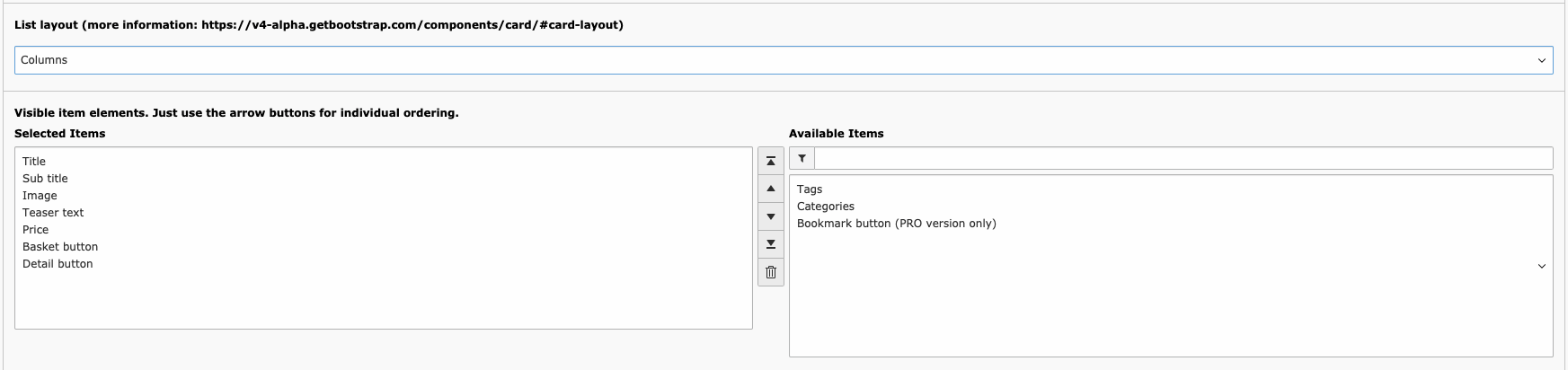
Im Plugin im Tab "General" wählst Du einen der Darstellungsmodi - Columns, Group oder Deck (in der Pro Version steht noch der Modus Isotope zur Verfügung). Die Darstellungsmodi definieren das Rendering der Produkte im Frontend angelehnt an die Darstellungsmodi in Boostrap 4 / Cards.

Weiterhin wählst Du hier bitte die sichtbaren Elemente die ausgegeben werden sollen.
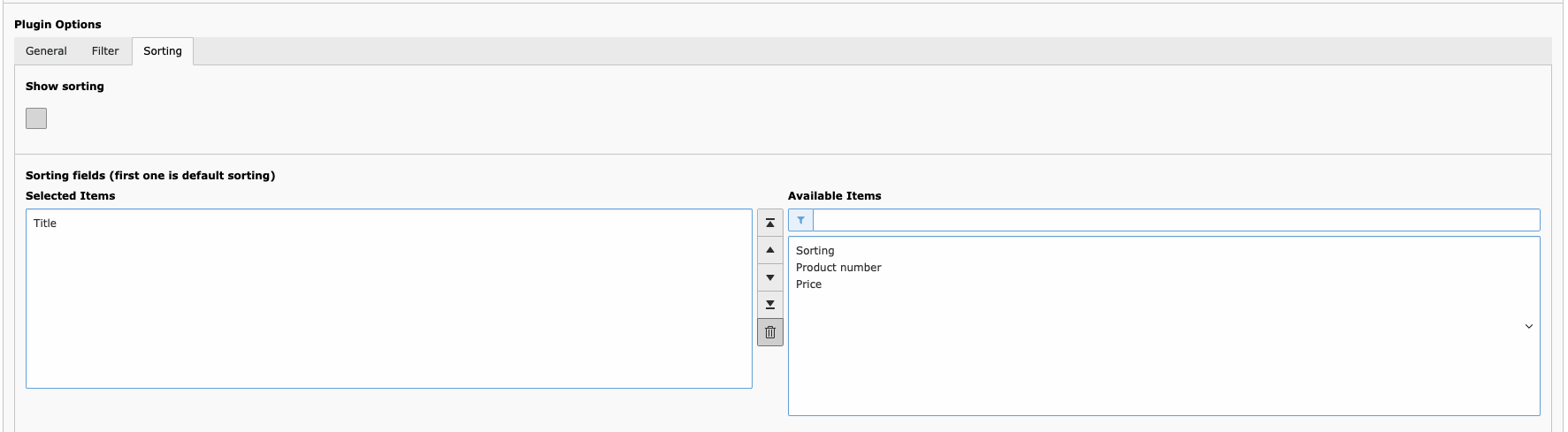
Im Kartenreiter "Sorting" muss mindestens ein Element ausgewählt sein, damit das Plugin gespeichert werden kann.

5. Produkte anlegen (minimal)
Die Produktdatensätze müssen auf der Seite Data->Product-Records eingefügt werden. Wähle die Seite im Seitenbaum aus und wechsel in das Shop-Modul oder in das Listen-Modul.
Damit du deine ersten Produkte anlegen kannst, musst du ein paar erforderliche Datensätze anlegen:
- Produktfarbe-Datensatz, hier vergibst Du einen Titel und eine Farbe. Erstelle bspw. Schwarz und Weiß.
- Produktgröße-Datensatz, hier vergibst Du nur einen Titel. Erstelle bspw. Small und Large
- Produktsteuersatz-Datensatz, hier vergibst du einen Titel und einen Prozentsatz, welcher verwendet werden soll, solange das Lieferland noch nicht feststeht. Des Weiteren erstellst Du bei Abweichender Steuersatz jeweils einen Prozentsatz für deine möglichen Lieferländer.
- Produkttype-Datensatz, welcher deine Produkte definiert. Gebe bspw. T-Shirt als Titel ein, aktiviereGewicht (für die Versandkosten-Berechnung), Farbe und Größe (auch in der Variante), Bilder (auch in der Variante)
Füge einen neuen Datensatz vom Typ "Products" hinzu. Fülle mindestens die Felder Titel, Teaser, Description, Price, In Stock, In Stock Amount, Unit Factor, Unit und Images. Lege mindestens 3 Produkte an.
6. Warenkorb Button hinzufügen
Es ist notwendig, einen globalen Warenkorb-Button in Deine Seite einzubinden – anderenfalls wird es nicht möglich sein, Produkte in den Warenkorb zu legen!
Der Warenkorb-Button kann entweder als ein Content-Element oder als ein TypoScript Marker eingebunden werden.
-
Hinzufügen des vordefinierten Warenkorb-Button Markers im Fluid-Template:
<f:cObject typoscriptObjectPath="lib.shop.basketButton" /> -
Hinzufügen des vordefinierten Warenkorb-Buttons im TypoScript:
page = PAGE page { 10 = USER 10 < lib.shop.basketButton # ... }
Alternativ kannst Du den Warenkorb-Button als Plugin hinzufügen.
7. HTML Templates für weitere Bearbeitung verfügbar machen
Dein Shop sollte nun bereits Produkte auf Deiner Webseite anzeigen und funktional sein. Um das Aussehen Deines Shops weiter bearbeiten zu können, kannst Du die HTML Templates in Dein Projektverzeichnis kopieren. Kopiere alle Dateien aus der Extension unter Ressources/Private gemäß der unten aufgeführten Darstellung.
📄 Extensions
└─ 📁 Shop
├─ 📄 Layout
├─ 📄 Partials
└─ 📄 TemplatesPasse den Pfad zu den Dateien in den Konstanten Datei shop.constants.txt an.
themes.resourcesPrivatePath = EXT:myPageSetup/Extensions/Shop/