Bitte beachte, dass sich diese Dokumentation auf die neuste Version dieser Erweiterung bezieht. Wenn eine ältere Version eingesetzt wird, kann diese abweichen. Die jeweils passende Dokumentation befindet sich im Dokumentation-Verzeichnis der Erweiterung.
Erstellung einer Immobilien Detailansicht
Die Immobilien Detailansicht ist im eigentlichen Sinne gar kein eigenes Plugin, da sich diese Detailansicht im Liste- und Suche-Plugin unterordnet. Im folgenden wollen wir aber trotzdem kurz darauf eingehen, wie Du beispielsweise eine separate Detailansicht erstellen kannst, sofern Du diese benötigst.
Technisches:
Die Immobilien Detailansicht verwendet das Fluid-Template:
openimmo/Resources/Private/Templates/Immobilie/Show.htmlDie Detailansicht verwendet auch eine Vielzahl an Fluid-Partials, welche sich jeweils aus den OpenImmo-Namen der jeweilige Attribute zusammensetzen.
Wechseln in das Seiten-Modul und öffne die Seite, auf der Du gerne ein Detailansicht für Immobilien erstellen möchtest.
Klicken im entsprechenden Inhaltsbereich auf Neues Inhaltselement erstellen und wähle das Plugin vom Typ OpenImmo - List/Search/Show.
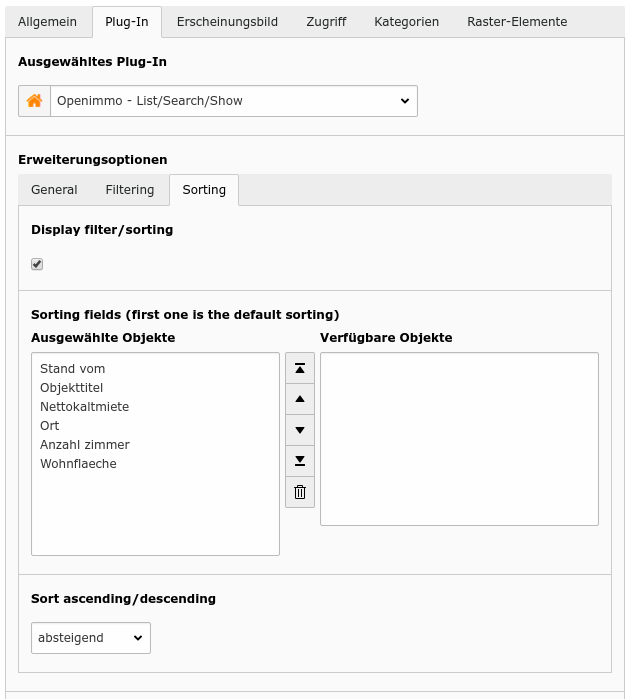
Auf dem Reiter Plug-In findest Du wie gewohnt die Erweiterungseinstellungen - hier brauchst Du lediglich die Pflichtfelder konfigurieren, welche aber auf die Detailansicht gar keine Auswirkungen haben. Wechsel auf den Reiter Sorting:

- Hier wählst Du nun bei Sorting fields irgendeinen Filter aus - danach sollte es möglich sein das Plugin zu speichern. Diese Einstellung hat keinerlei Auswirkungen, da die Listen- bzw. Such-Funktion dieses Plugins nie aufgerufen wird. Wenn in der Detailansicht auf den zurück-Button geklickt wird, springt die OpenImmo-Erweiterung selbstständig auf die TYPO3-Seite zurück, von der Du gekommen bist.
Einstellungen
Mit Hilfe von TypoScript-Konstanten kannst Du die Größe der Bilder beeinflussen. Hierfür wurden in diesem Fall 4 Konstanten angelegt, zwei für die Bildmaße und zwei für die Thumbnailmaße (genauere Informationen zu diesen Konstanten findest Du hier).
themes.configuration.extension.openimmo.detail.image.width = 260px
themes.configuration.extension.openimmo.detail.image.height =
themes.configuration.extension.openimmo.detail.thumbnail.width = 100px
themes.configuration.extension.openimmo.detail.thumbnail.height =Diese beiden Konstanten-Paare werden über die Settings an das Fluid-Template weitergegeben und sagen dem f:image wie groß das Bild bzw. Thumbnail sein soll. Wenn, wie in dem letzten Beispiel zu sehen, einer der beiden Werte leer gelassen wird, so berechnet sich die Bildgröße proportional zu dem angegebenen Wert.
